HOW TO: Add a WordPress logout link to a menu
In a default WordPress installation, the only place the logout link is displayed is the WordPress admin bar. If your WordPress site is designed primarily for registered users, it can be helpful to add a logout link to the navigation menu.

Adding a logout link to a navigation menu
One of the best places to add a logout link is in your site’s navigation menu. Adding the link here will make it easily accessible on every page of your site.
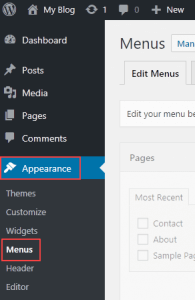
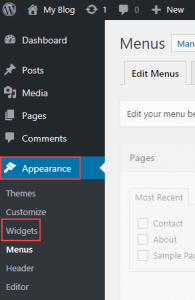
Firstly, log in to your WordPress dashboard and go to Appearance > Menus.

Adding a logout link to a navigation menu
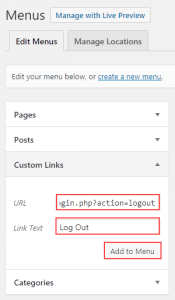
Then, Expand the Custom Links section and add the logout URL in the URL field, making sure to change example.com to your domain name and change the path to your WordPress installation folder, if necessary.
Secondly, In Link Text, add the text you want to be displayed in the menu. In our example, the text is Log Out. Click Add to Menu.

Link Text
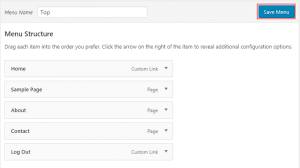
After that, you should now see the Log Out link in the Menu Structure. If you want to change the order of the menu links, drag the links to the correct position. When you’re happy with the menu links, click Save Menu.

Logout link in the Menu Structure
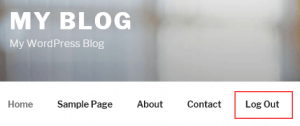
You should now see the Log Out link on your site’s navigation menu.

Adding a logout link to the sidebar
The default sidebar Meta widget includes login and logout links. However, if you don’t want to use the Meta widget, you can still display a logout link by adding a text or HTML link to the sidebar.
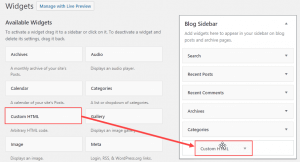
Firstly, log in to your WordPress Dashboard and go to Appearance > Widgets.

In this example, we’re adding a custom HTML link to the sidebar, so we’ll drag the Custom HTML widget from Available Widgets to Blog Sidebar.

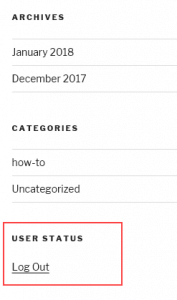
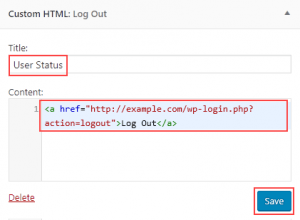
Enter a Title for the widget. This will be displayed in the sidebar above the link. In our example, the title is User Status. In Content, enter the following HTML code, replacing example.com with your own domain name. Click Save.

The log out link is now displayed in the site sidebar.