HOW TO: add HTML content to a WordPress page/post
Summary
WordPress comes with a powerful WYSIWYG (What You See is What You Get) post and page editor that works in a similar way to a word processing application. For example, Microsoft Word or Google Docs. You can type text into the editor and use all buttons on the page. They allow you to format how that text appears on the screen, insert images, manage spacing or layout, and so on.
However, there are times when you may need to add HTML code to your posts or pages. In this guide, we’ll show you how.
How to add HTML content to Your Posts/ Pages:
Step 1
First of all, log in to the WordPress administration dashboard and create a new post or page from the left sidebar.
Step 2
Next, enter any text or images that you wish and then place the cursor at the position in which you wish to embed your HTML code.
Step 3
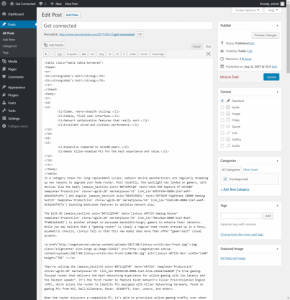
After that, at the top of the page, click the Text tab.

Then the page view will switch to display the underlying HTML code and use it to generate your post or page.

Step 4
Enter the HTML code you wish to include on the page. Next, click the Update button to save. Continue to switch between the Visual and Text editor tabs as required.
Last but not least, note that only HTML code can be embedded on a page. However, it is unable to run Javascript, PHP, and other code from posts or pages by default.